Bengali Worksheets 2025 for Kids PDF
Top Bengali Worksheets 2025
Kids Activities & Learning Resources 2025
About Bengali Worksheets 2025
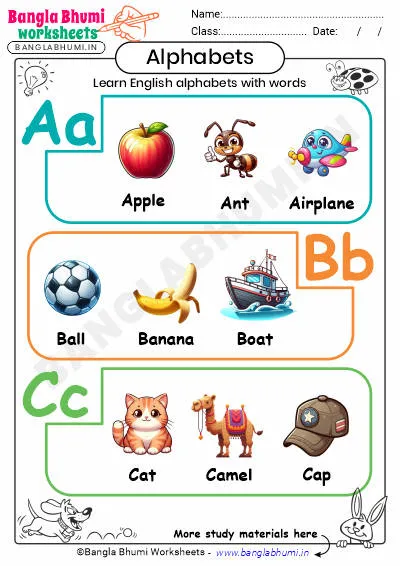
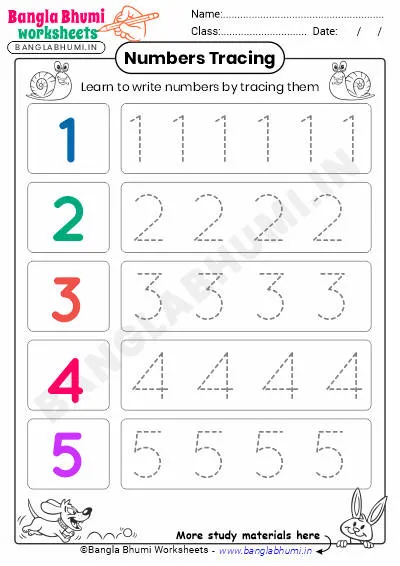
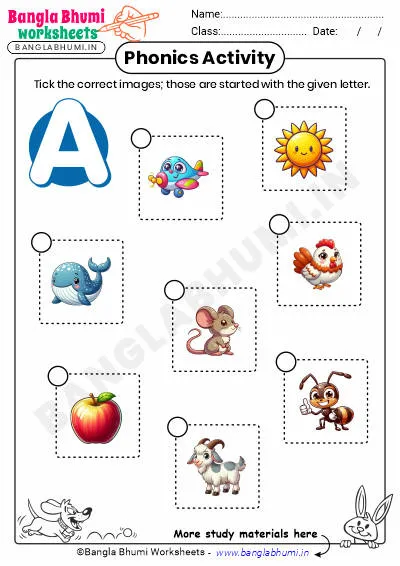
Bengali Worksheets 2025 is your one-stop destination for free kids' worksheets in Bengali and English. Our mission is to make learning fun and engaging for children through a variety of worksheets covering subjects like math, language, and art. We offer easy-to-download PDFs, allowing parents and teachers to provide high-quality educational material to young learners.
Free Children's Early Learning Bengali Books PDF Download for your kids. We provide high-quality free children's PDF worksheets and Bengali learning books for babies. Kids Bengali and English Learning Book PDF Download for your baby.